
Responsive cartoon in React
Crystallize wanted to feature cartoons on their webpage, which is awesome. The challenge was using a single image as the source so that a Google image search would display a 1:1 image and desktop screens would get a 2:1 format. How to make a cartoon strip responsive?
The baseline
The cartoon is a 1:1 format which makes it a perfect fit for smaller screens and Google image search. For larger screens though, the square format does not work that well. A wider format, 2:1 would be much better for larger screens.

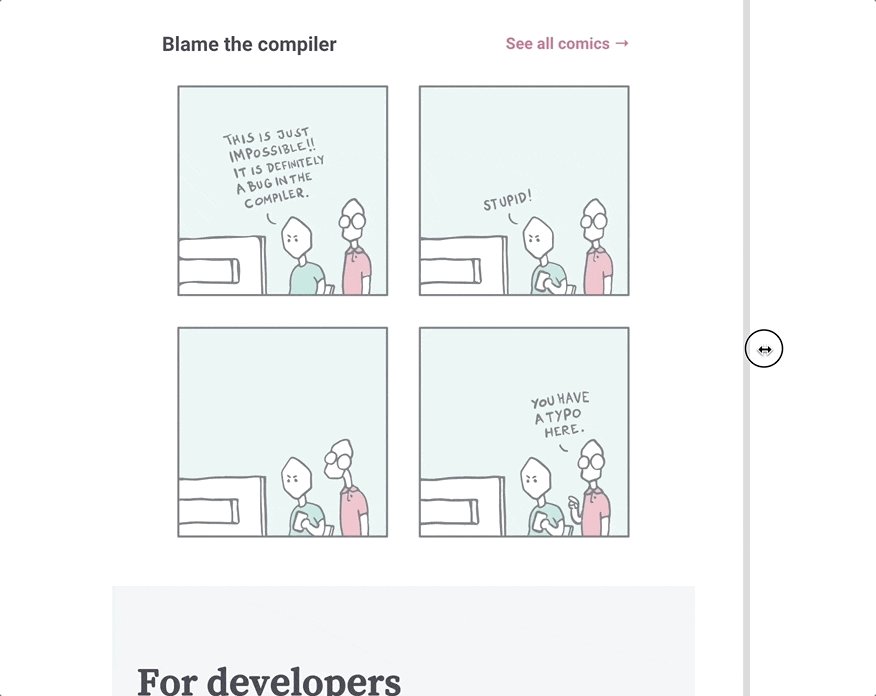
The comic
The starting point is a square comic divided into 4 boxes, each with the equal margin around each box.

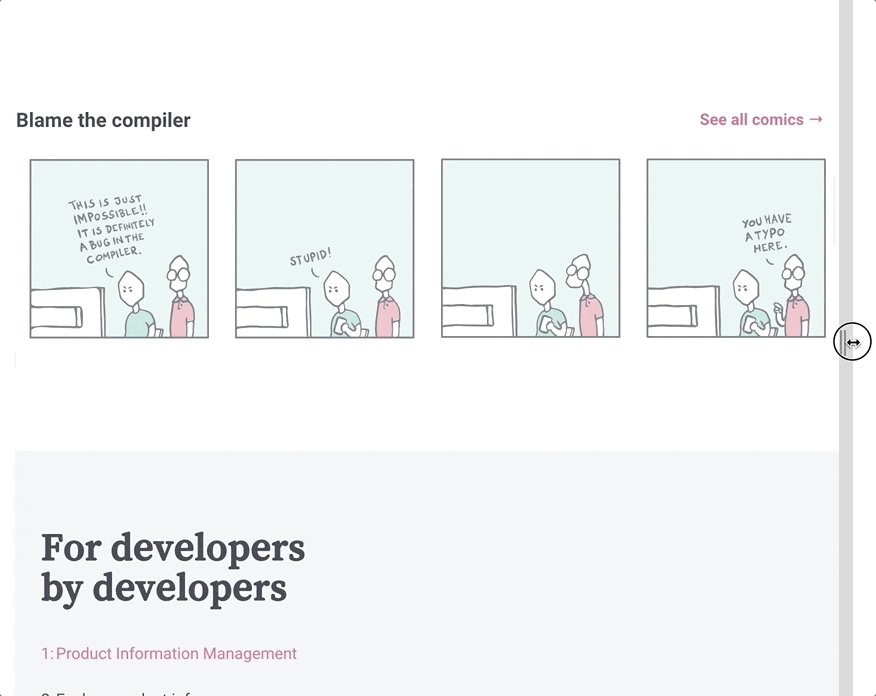
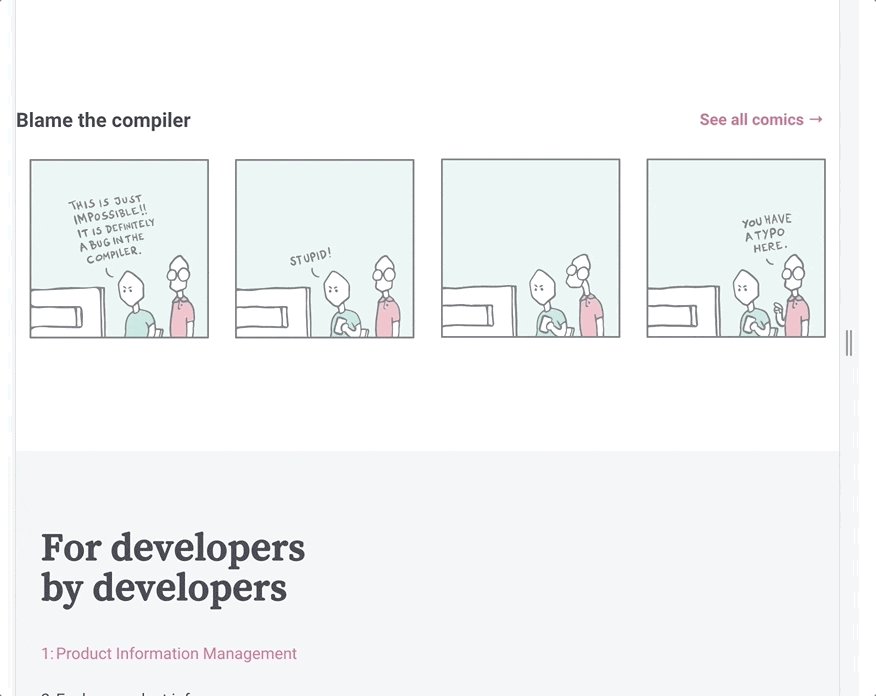
The solution
The way to make this responsive is in fact quite simple. For smaller screens, we just show the image. For larger screens, we divide the image in to halfes, and place them next to each other. It makes up for a nice, smooth responsive experience.
Check out the live examples on Crystallize

Code
So, you want to see how me made this happen in React? The source code is on our CodePen space, check it out.