
Gamification in Enterprise Software: User Guidance
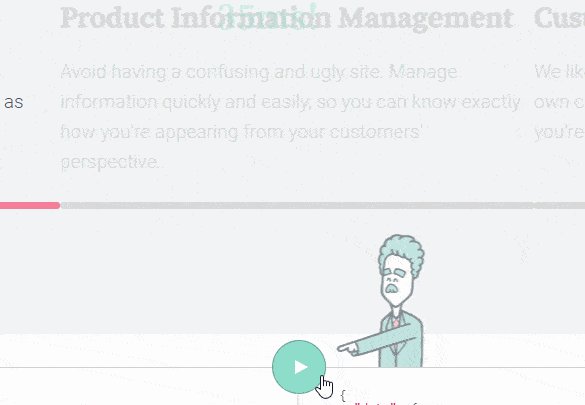
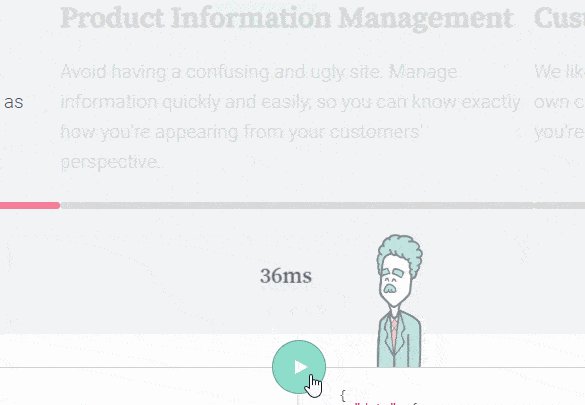
In the product design process to make Crystallize more engaging to new users, we have given our in-browser demo of the fast ecommerce API a more gamified experience. We have a funny antsy man animated in a way that he is almost begging the user to press our demo’s play button. When pressing the button, a bit of text floating away is spawned in the vein of score gain prompts common in video games, such as Super Mario Bros. We are very proud of the speed and wanted a fun way to present it to future customers.

Gamification in Service Onboarding
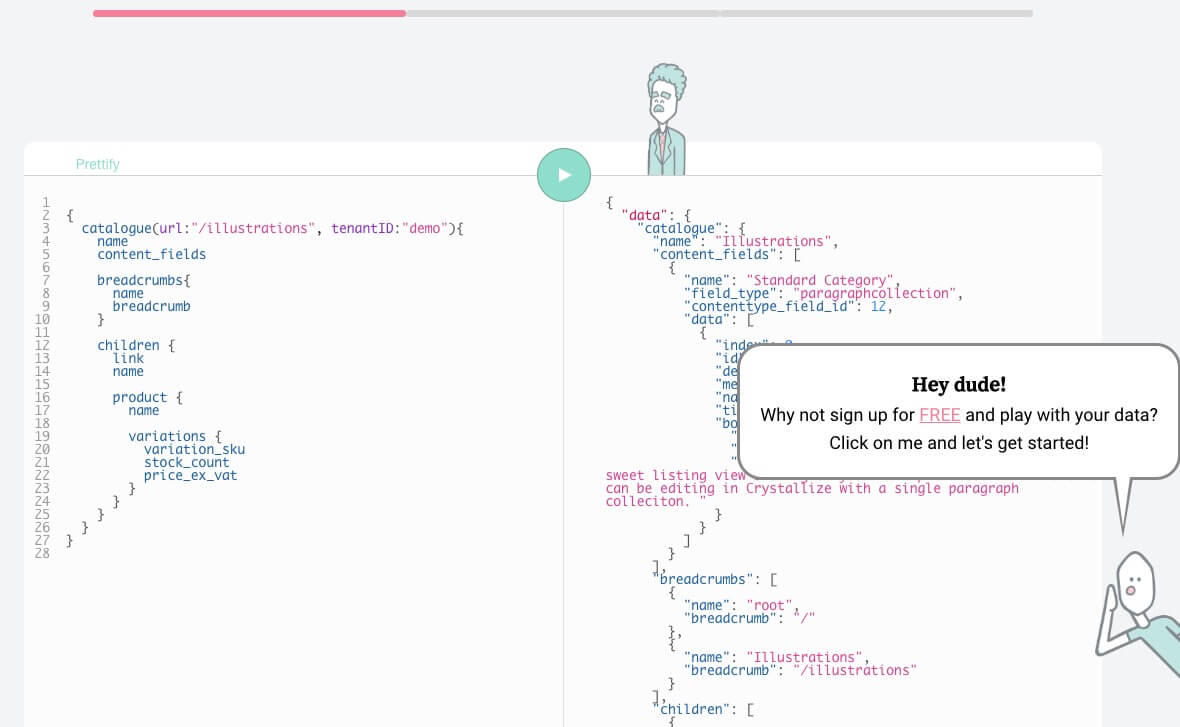
The second objective with this project is to guide the user to sign up with a free Crystallize PIM tenant, so that they can test our super fast API. With Crystallize you get rich product information management so using your own products makes sense during evaluation. To do this, after a few clicks from the user, we had a character pop up suggesting this idea to the user. He would spring up in the results screen, we hoped that since the user was looking there, they’d turn attention to him… but we were wrong.

Direct Guidance & Indirect Guidance
You see, in game design there are two ways that the developer can guide the player. Direct and Indirect. These game design principles are what we want to apply to product design in enterprise software.
Direct is when text or imagery in one way or another to explicitly tell the player what to do, it is sometimes looked down upon in the game developer realm. Mostly because it pulls players out of the experience and often gives a bossy overtone, telling the player how to play, stifling their natural sense of exploration.
As for Indirect guiding, it is guiding the player without them realizing they are being guided.You help them come to the conclusion that you want, but through their own instinctive behavior. In video games, it is often using light to draw player’s eyes to the correct path, giving dead ends or dangers a very obvious appearance, and MOVING OBJECTS. A player will spend almost no time realizing what to do if the door they have to take has a light bulb over it with a bunch of moths flying around. The light and movement just GRABS their attention and, oh look, there is an open door.
Don’t Misguide Your Users
How does this relate to our gamified headless ecommerce demonstration? Well, we made the mistake of grabbing our user’s attention with the moving numbers above the code. These prompts were well above where our sign up character would jump up. Which means that the users often would not even know the sign up guy came up at all. Even though he covers some of the results from our demo, that is not where our users’ attention was planted.
To remedy this, we have made the character appear where all the movement and interest is collected, up at the top with the prompts. This little bit of feedback has not only helped us fix this little issue but now has me moving cautiously into our next gamify project… the signing up process. This experience has reminded me the power of Indirect guidance and has me wondering how can we apply this to something that has been so overwhelmingly direct for so long.