
Intro to Atomic Design
Recently, Snowball was assigned a project to design and develop a new website for Bunad Magasinet - a digital magazine that focuses on traditional Norwegian folk costumes. For this project, we wanted to build a design system that would align developers and designers. Excited by the prospects, the team decided on something new: the no-nonsense atomic design modular system.
The Five Stages of Atomic Design
So, what is atomic design and how can it help developers create a more consistent end product? Let’s first take a look at what atomic design is, before we start putting atomic design into practice.
Atomic design is a mental model for understanding how we break down interface design systems in a modular method. It helps you better see how things are connected, from the most abstract part of the design to the most concrete. Brad Frost, who wrote the book “Atomic Design”, explains it in five distinct stages.
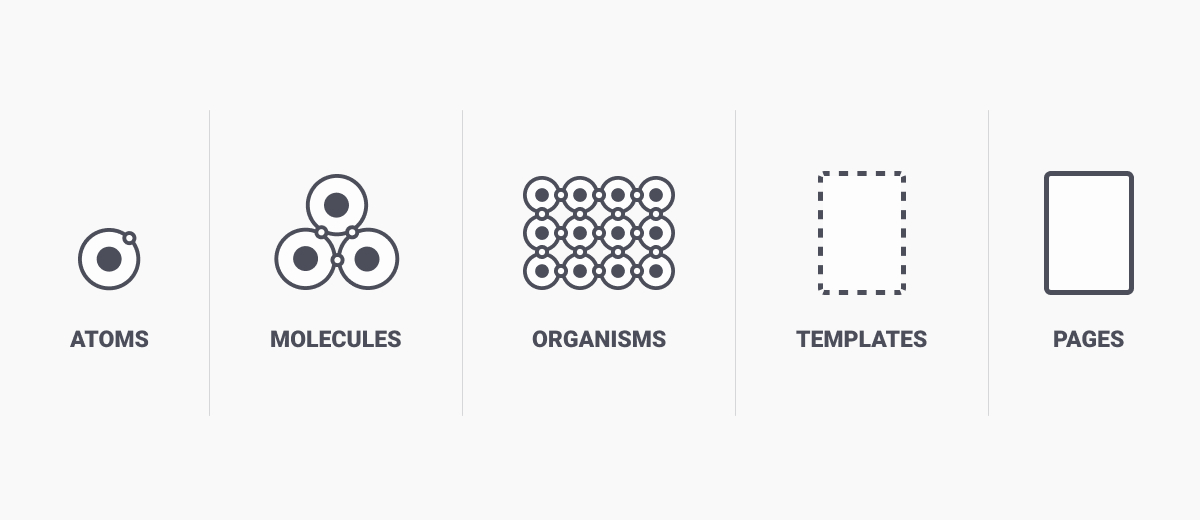
Here you can see his interface design system, displayed in a deliberate and hierarchical manner:

Stage One: Atoms
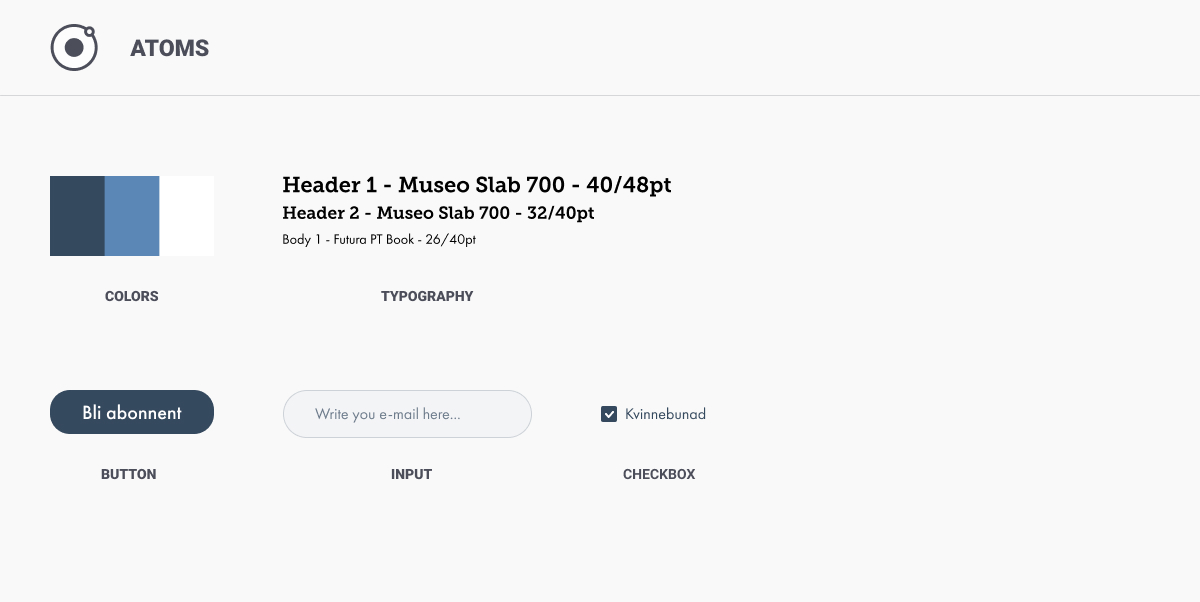
The first stage consists of atoms. Atoms act as the foundational piece in any design system. Examples are abstract values such as color, typography, and the spacing system. But they can also include HTML elements like buttons, input fields, or icons.

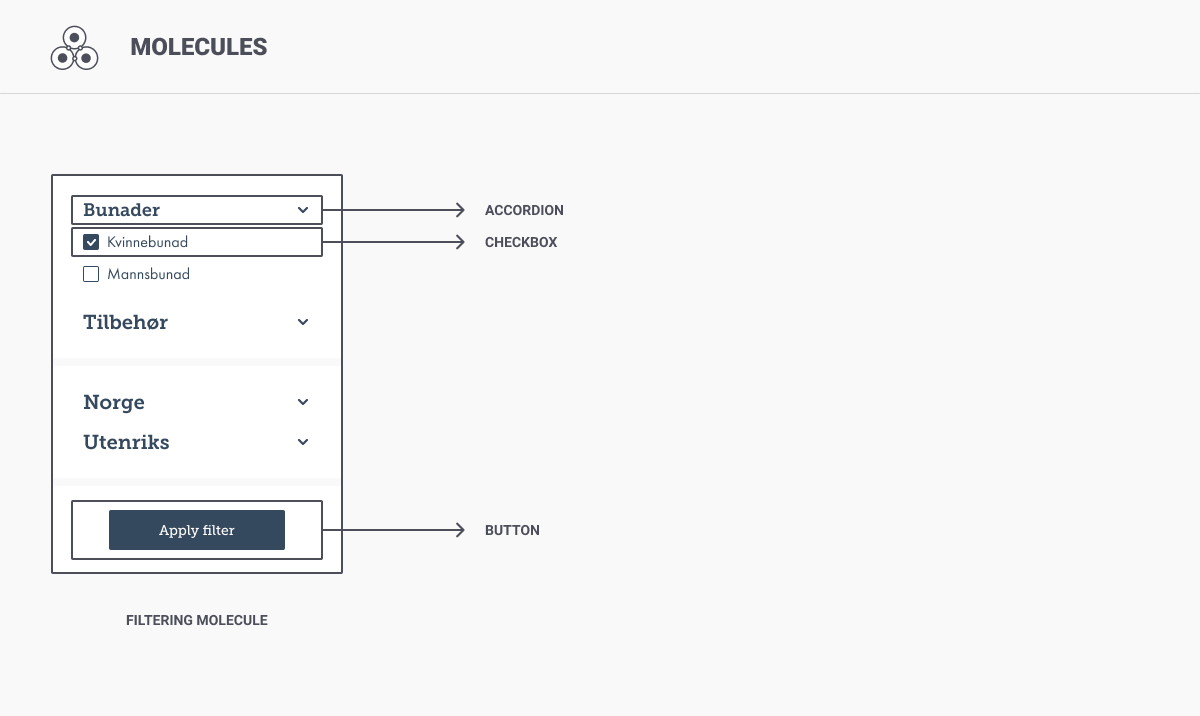
Stage Two: Molecules
One step up, at the molecule stage, we are starting to combine atoms to create functional components that are easy to re-use. An example would be a filter component, built with accordions, checkboxes, and buttons.

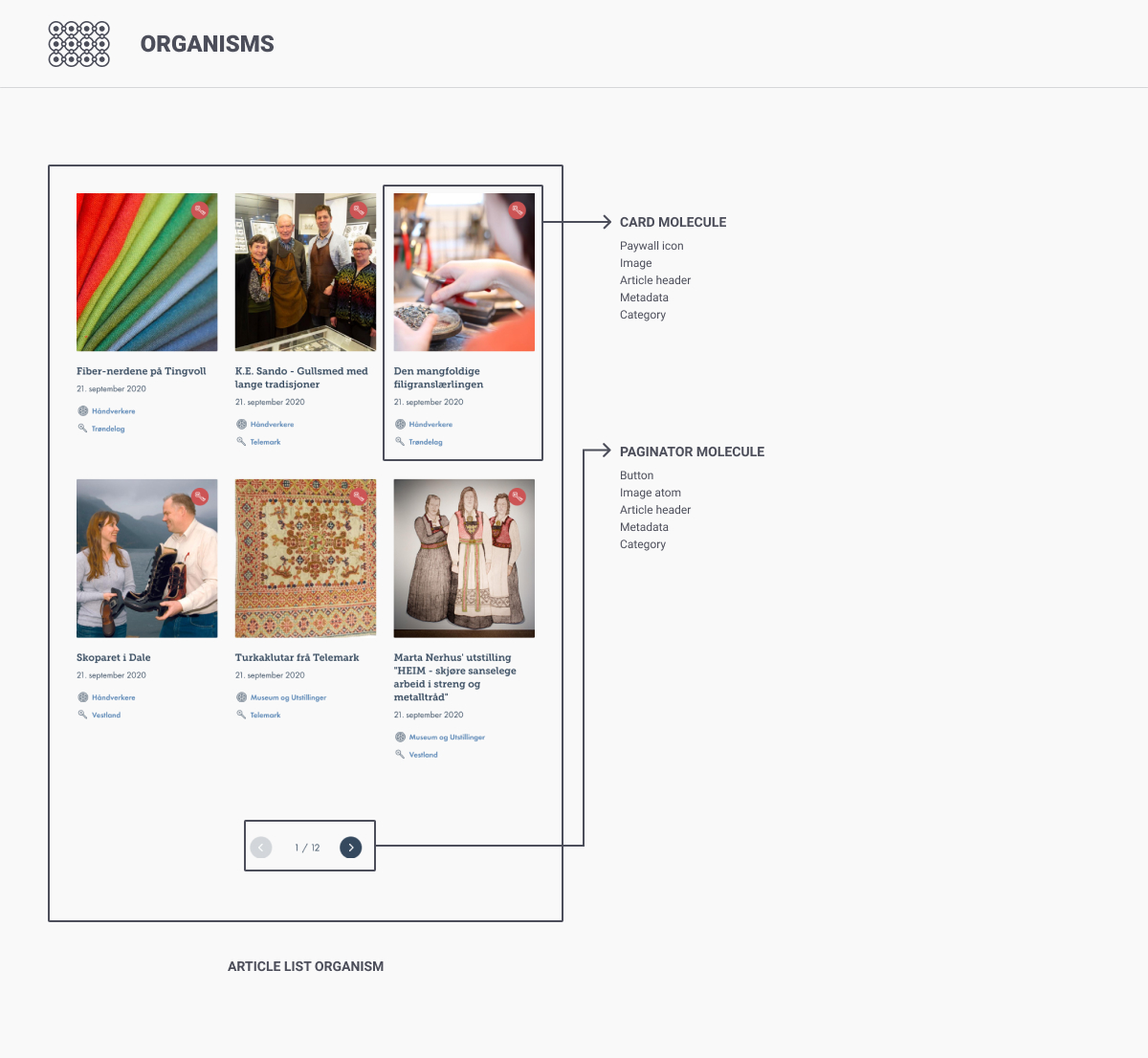
Stage Three: Organisms
Next comes organisms - more complex components that combine both molecules and atoms. The biggest difference between organisms and molecules is that an organism should be a component that can live on its own without any context. Some examples are header navigations, footers, and image galleries.

Stage Four: Templates
After organisms are templates, or pages without any content. They are combinations of molecules and organisms. At this stage, the design is becoming cohesive and functions as a blueprint for other complete pages. Templates also let us see how the molecules and organisms are functioning together.

Stage Five: Pages
Lastly you have pages. Pages put together atoms, molecules, organisms, and templates to demonstrate how the final design will look, with real content inside.

Creating Consistent Digital Products
Now that we understand how the user interface is structured, we can move forward to see how atomic design can create more consistent digital products.
In software development, there is a principle called DRY: Don’t Repeat Yourself. It reminds developers that changing a line of code in an existing component will also make changes wherever that component was placed. By understanding basic atomic design, we can see how this works.
Let’s say that we made a button (atom) in the color blue. After creating the page, it is decided that the color should instead be red. To do this, and to avoid the DRY principle, we would update the color by changing only the code of the blue button (atom). By doing so, all molecules, organisms and/or templates built with that blue atomic button will automatically turn red.
This is an important concept to understand, as once you can visualize how systems are built in atomic layers, you can save time by going directly to the source code. It also reduces your chance of making an error since you only have to update the code once!
Another great benefit of using atomic design is its ability to align developers and designers. If both teams understand how atoms, molecules, and organisms function towards the final product, the final result is often much more consistent.
Using atomic design principles with both designers and developers also creates a shared language. By defining individual components and unique naming conventions, everyone can clearly communicate in a way that makes sense for both parties.
Conclusion
Ultimately, atomic design is a pretty straightforward methodology when it comes to creating design systems. Easy to adopt, the only requirement is understanding how you should be structuring your smallest atoms to your most complex components. The process can feel time-consuming, but the scalability and improved efficiency between developers and designers make it worthwhile.
To improve both consistency and communication on your next big project, Snowball Digital highly recommends trying out atomic design!