
User Interface Design (UI) and User Experience (UX) for Crystallize
We believe in design driven user experience. Visually pleasing and efficiency hand in hand. The UI design should represent the personality of the brand and be a backdrop for a super efficient user experience for the different target groups. For Crystallize we had shop managers, information architects and developers as personas using the UI. Here are some thoughts on the product design thinking for the headless ecommerce service Crystallize.
Product Creation User Experience
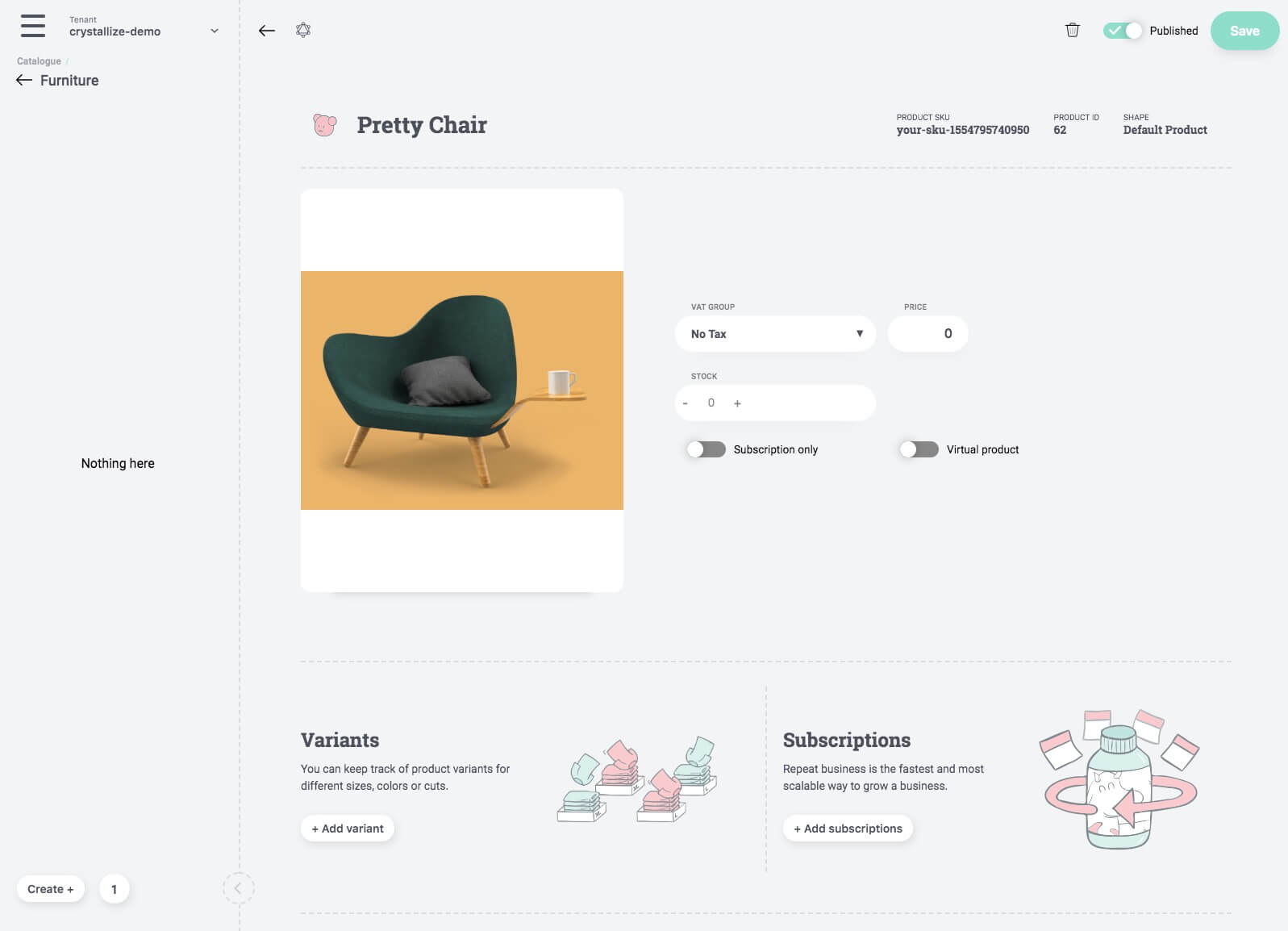
Shop managers manage products in the PIM administration interface. The product creation interface is the most frequently used feature. We aimed to make this powerful for power users and as intuitive as possible for newbies.
The user experience (UX) focus here is to make product creation as efficient as possible. This includes points like using clear illustrations and iconography and non-visual things like tab index and keyboard shortcuts. The user interface design (UI) is heavily reflecting the personality of the Crystallize brand.

Custom Product Shapes in Seconds
Custom product shapes is the candy store for information architects. Products come in different shapes and sizes. The user interface design goal was to define structured content with products of any shape in seconds. The visual shape creator enables you to define and modify product shapes when you need it. If you are selling books, cars or subscriptions to a streaming service you can define it all here.
This is a complex topic where our user experience design focus was to visualize as clearly as possible the type of shape you are creating. Since this is an abstract definition of information structures we also added a visualization that shows how this type of shape could be presented.
Developer can of course also just use the ecommerce API in Crystallize to create and modify shapes.
Topic Maps for Rich Taxonomies
Crystallize has different ways of organizing products. The main organizer is a rather traditional tree organizer. This is basically a folder structure where you can organize products. Familiar and efficient.
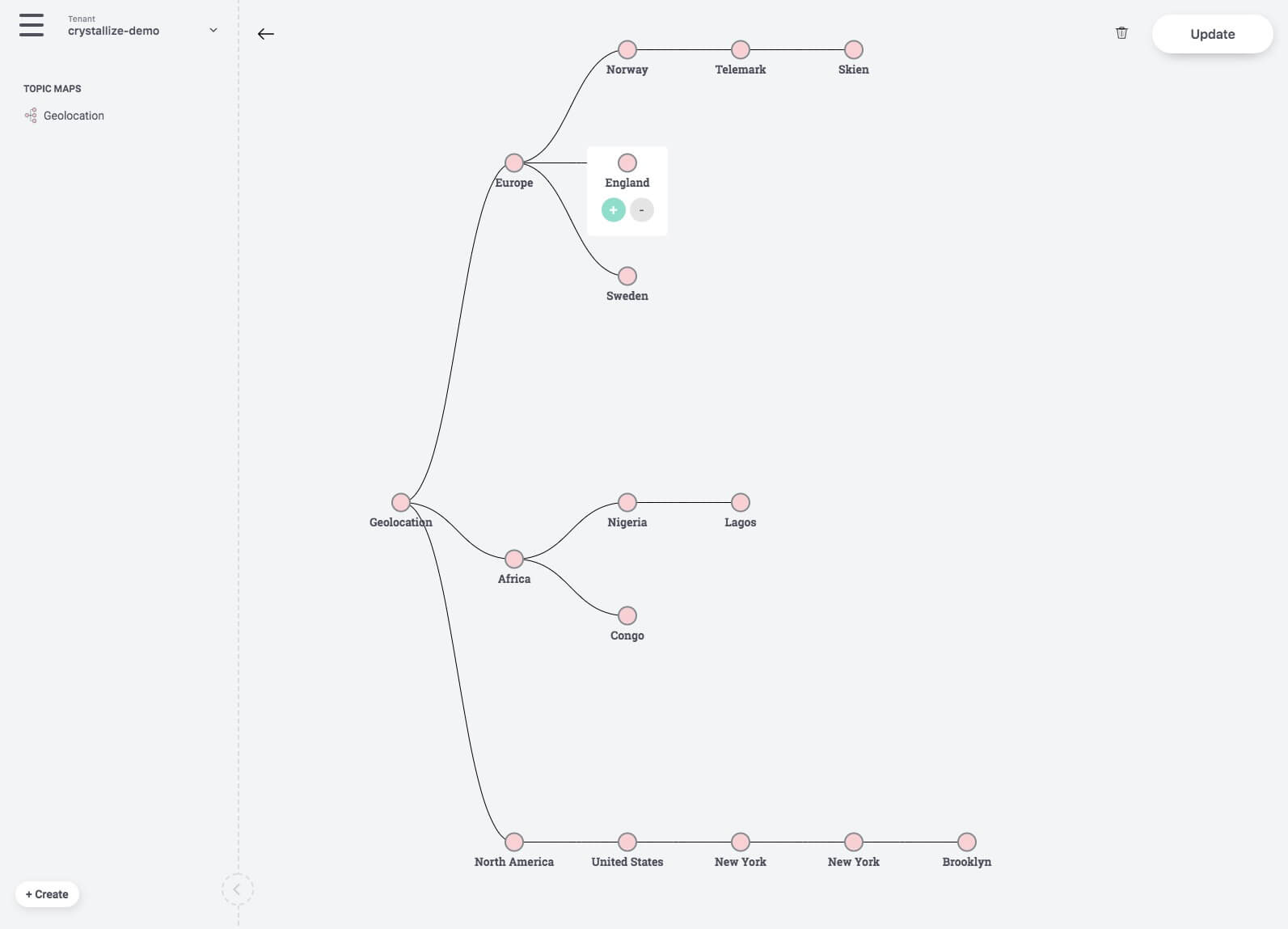
However, you often want to create a rich taxonomy to organize products. We have introduced the concept of a topic maps based organizer. You can define any number of topic maps in the topics user interface. Each topic map contains a hierarchical set of topics.
Topics are extremely useful for things like multi faceted product navigation and semantically linking of products. We find topic maps also useful for organizing keywords to be used in ecommerce SEO. Topic maps were used strategically in the content strategy for exponential growth marketing. It works.

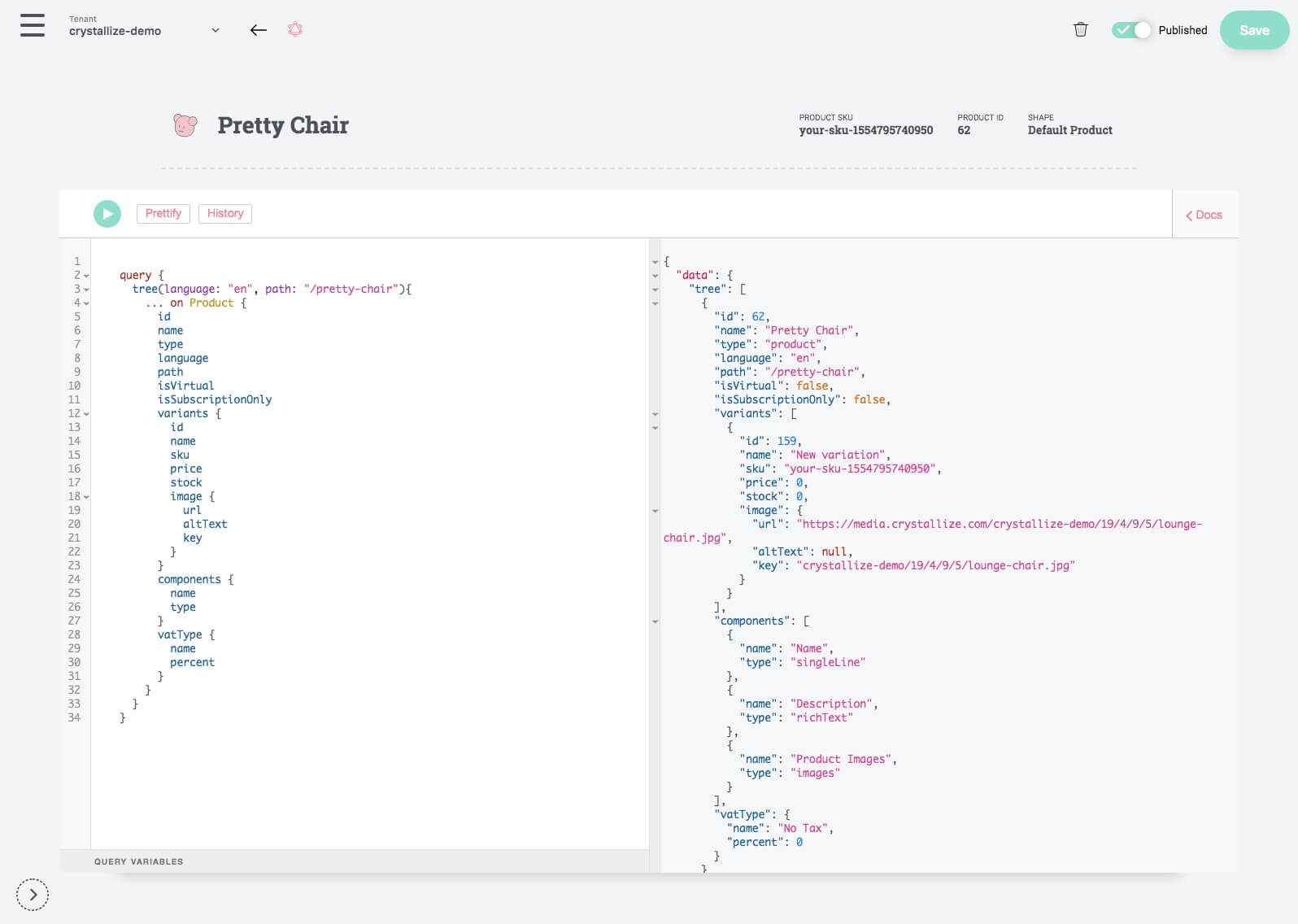
Headless Ecommerce Data Explorer
Ok, this one is targeted for frontend developers. Crystallize is a headless ecommerce service which means that all products and content stored are available in a super fast ecommerce API. To make it easier for developers to create queries for their tailor-made ecommerce frontends we designed an in-editor user interface for the GraphQL playground. You can switch directly between product creation and product edit. Simple and sweet, yet immensely powerful. Simply a great user experience.